Internal labels in textInput box
Shiny textInput label
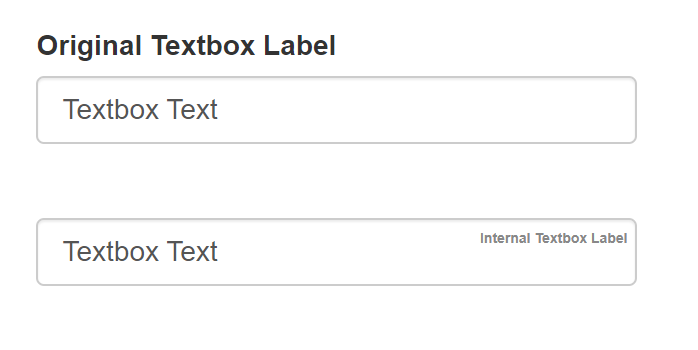
This is just a short post highlighing how you can move a textInput label so that it is within the textbox textInput box itself. This is a style that can be used when you have multiple textInputs and wish to preserve screen height.
First we define a css class to reduce the size of the label text and reposition it relative to the text box.
1.internal-label .control-label {
2 position: relative;
3 display: inline-block;
4 width: 100%;
5 top: 20px;
6 right: 5px;
7 text-align: right;
8 font-size: 50%;
9 color: #888;
10 z-index: 2;
11}
Then add the class to a textInput widget to move the label.
1library(shiny)
2
3ui <- fluidPage(
4 tags$head(tags$link(rel = "stylesheet", type = "text/css", href = "style.css")),
5 br(),
6 fluidRow(column(6, offset = 1, textInput("txt1", label = "Original Textbox Label", value = "Textbox Text"))),
7 fluidRow(column(6, offset = 1, textInput("txt1", label = "Internal Textbox Label", value = "Textbox Text") |>
8 tagAppendAttributes(class = "internal-label")))
9)
10
11server <- function(input, output, session) {}
12
13shinyApp(ui, server)